Il tutorial di oggi nasce da una richiesta di Martin: realizzare uno sketch per accedere ad un’area protetta (con username e password) di un sito web.
Basic Authentication
Il metodo di autenticazione più semplice che il protocollo HTTP supporta è chiamato basic authentication.
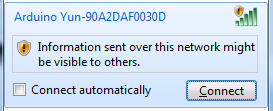
Se proviamo ad accedere ad un’area sicura, il server risponderà alla nostra richiesta con il codice 401, indicando al browser la necessità di specificare nome utente e password validi. Normalmente in questo caso il browser mostrerà un messaggio chiedendoci di inserire i dati richiesti:

Nome utente e password vengono quindi uniti in un’unica stringa, separati da due punti (utente:password). La stringa viene quindi codificata in base64 ed inviata al server all’interno di un header HTTP:
Authorization: Basic stringa_base64
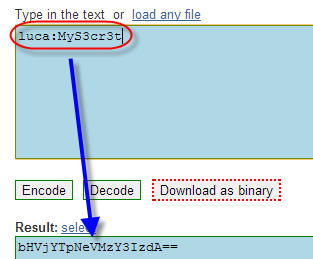
Se ad esempio il nostro nome utente è luca e la password è MyS3cr3t, possiamo utilizzare un convertitore online per trovare la codifica base64 da inserire nell’header:

Configurazione server
E’ necessario effettuare una configurazione lato server per attivare la basic authentication su una cartella del nostro sito. La maggior parte dei server web sono configurabili tramite files .htaccess salvati all’interno della cartella stessa.
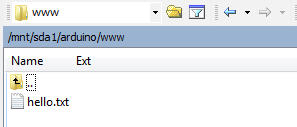
Per prima cosa, dobbiamo preparare un file contenente gli utenti (e le relative password); questo file per convenzione si chiama .htpasswd. Utilizziamo uno strumento online per codificare i dati e inseriamo la stringa ottenuta all’interno del file .htpasswd; carichiamo infine questo file all’interno della cartella da proteggere:

Prepariamo ora il file .htaccess con il seguente contenuto:
AuthType Basic AuthName "Secure folder" AuthUserFile /htdocs/demo/secure/.htpasswd Require valid-user
Con AuthType indichiamo la modalità (“basic”) di autenticazione, mentre con AuthName possiamo specificare un nome per l’area protetta.
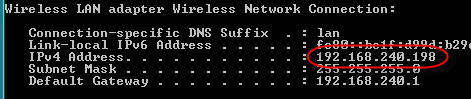
Dobbiamo quindi specificare la posizione del file .htpasswd, indicando il suo path assoluto. Per conoscere questo percorso possiamo sfruttare un semplice script php.
Infine possiamo indicare di accettare qualsiasi utente presente nel file (“valid-user”) o, in alternativa, indicare il nome degli utenti validi (Require user username).
Anche il file .htaccess va caricato nella cartella da proteggere:

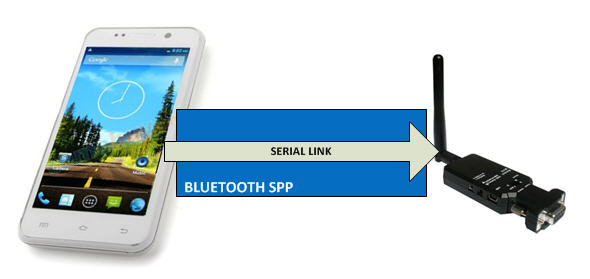
Arduino
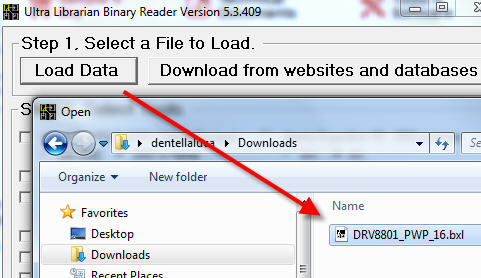
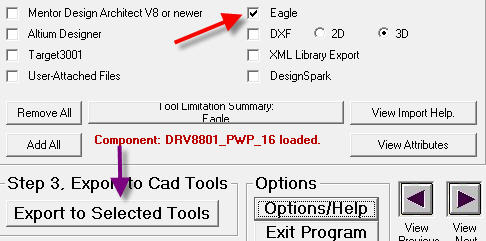
Lo sketch completo è disponibile nel repository GitHub.
Viene definita come costante la stringa (già codificata in base64) di autenticazione:
char authorization[] PROGMEM = "bHVjYTpNeVMzY3Izdb=="; |
La richiesta (GET) al server web contiene anche l’header Authorization:
Stash::prepare(PSTR("GET /demo/secure/ HTTP/1.1" "\r\n" "Host: $F" "\r\n" "Authorization: Basic $F" "\r\n" "\r\n"), website, authorization); |
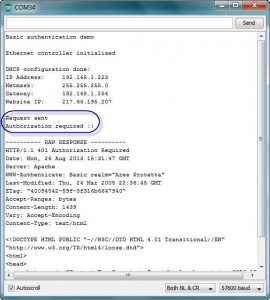
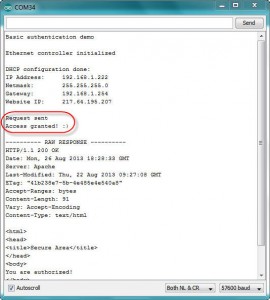
Viene quindi controllato se la risposta del server contiene il valore 401 (che indica una richiesta di autenticazione, quindi il rifiuto delle credenziali) o 200 (ok):
if(strstr(reply, "HTTP/1.1 401") != 0) Serial.println("Authorization required :("); else if(strstr(reply, "HTTP/1.1 200") != 0) Serial.println("Access granted! :)"); |
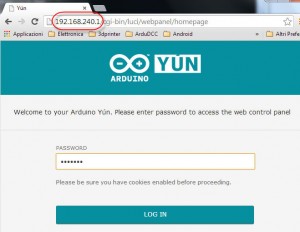
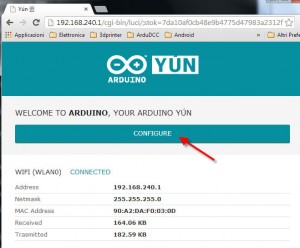
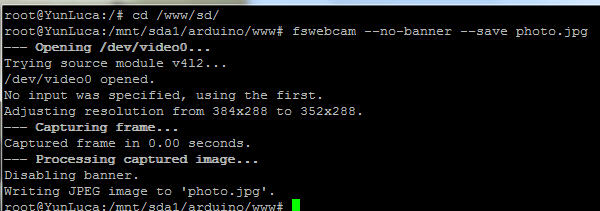
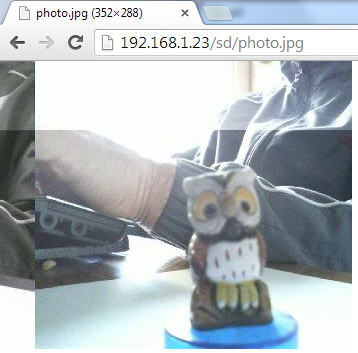
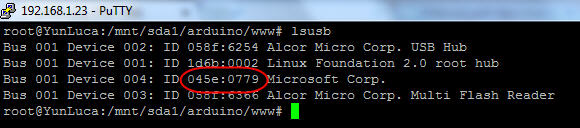
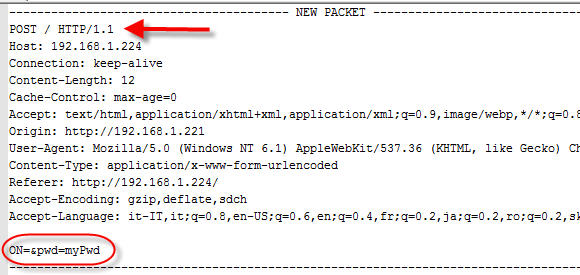
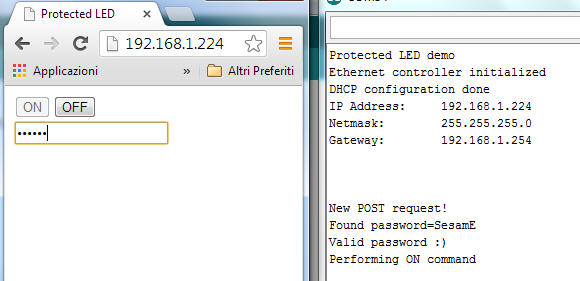
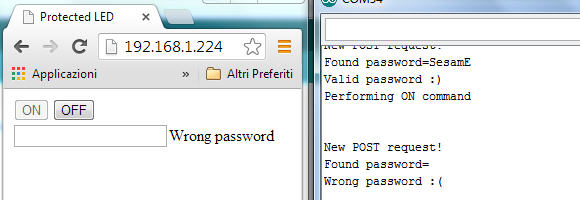
Infine due screenshots dello sketch in azione…